WCAG 2.2 styrker brukeropplevelsen
WCAG 2.2 ble publisert i oktober 2023, og inneholder en rekke kriterier hvor fokuset helt tydelig har vært på å skape god brukeropplevelse og redusere kognitiv last. Selv om det kan ta tid før disse kommer inn som lovkrav, håper vi at det er mange av dere som lar seg inspirere av de nye kriteriene, og vi tenker her å ta en liten gjennomgang av dem.

Aller først: hva mener vi med "kognitiv last"? Jo, det handler om hvor mye mental energi du må bruke for å løse en oppgave. Det kan handle om konsentrasjon, hukommelse, evne til å forstå og lignende. Jo mer mental energi brukeren må legge inn for å kunne fullføre oppgaven, jo større er sjansen for at enkelte vil bli praktisk utestengt, fordi de ikke makter å komme seg over terskelen for å lykkes. Årsaken kan være stress, lite søvn, forsøk på multitasking, støyende omgivelser og en lang rekke andre faktorer, og selvsagt også permanente kognitive funksjonsnedsettelser.
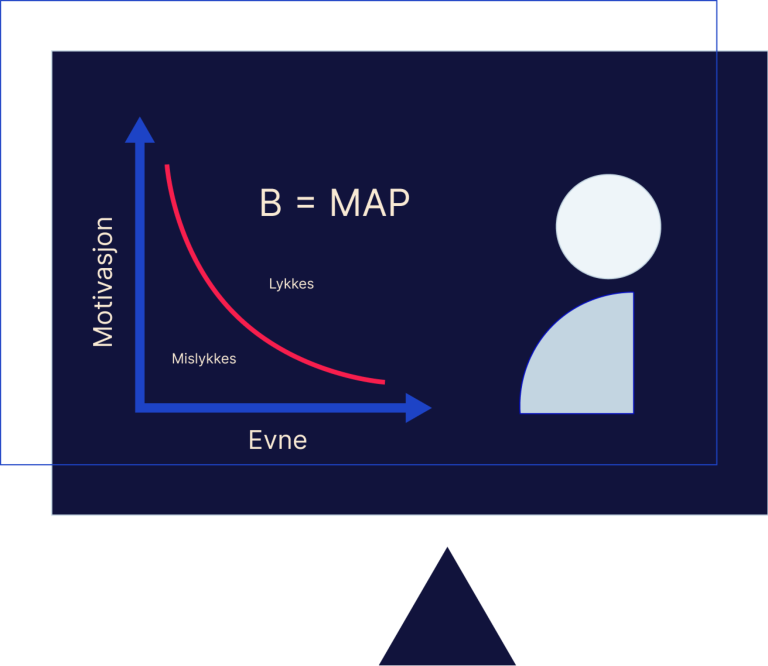
BJ Foggs behavior model illustrerer dette veldig godt, der han viser at brukeren må ha en tilstrekkelig kombinasjon av motivasjon for å lykkes og evne til å lykkes, illustrert i figuren under. Hvis motivasjonen er lav er det viktig å sikre at brukeren har stor evne. Ved å redusere kognitiv last, øker du brukerens evne til å lykkes, og du legger til rette for at brukeren kan løse sine oppgaver effektivt og presist. Dette er like relevant på åpne løsninger som i fagsystemer internt på en arbeidsplass.

Kort om WCAG
Før vi beveger oss inn på de nye kriteriene, tenker jeg det er lurt med en helt kort repetisjon av hva WCAG er. Forkortelsen står for Web Content Accessibility Guidelines, og utarbeides av arbeidsgruppen Web Accessibility Initiative (WAI) under World Wide Web Consortium (W3C). Kriteriene som blir med er blitt enstemmig vedtatt, og har tre prioriteringsnivå - A, AA og AAA - der det meste av internasjonal lovgiving peker til nivåene A og AA, men foreløpig bare til tidligere versjoner av standarden.
Focus not obscured
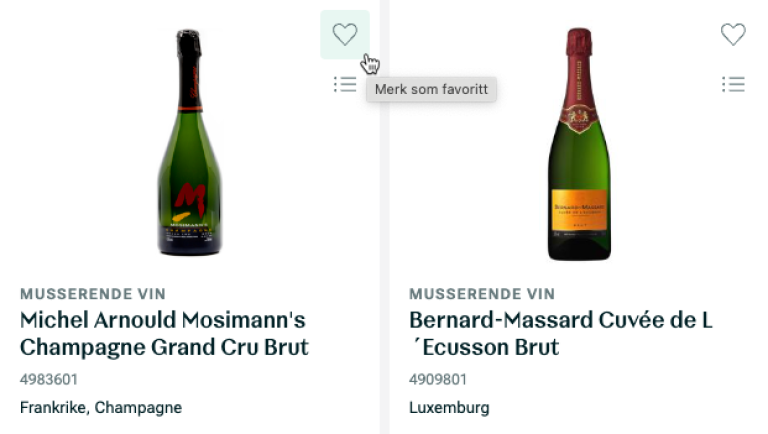
Kriteriene 2.4.11 (AA) og 2.4.12 (AAA) handler om at objekter som får fokus gjennom navigering med tastatur ikke skal være skjult av andre objekter. Med andre ord: objekter som får fokus skal være mulig å se, og så er det andre kriterier som stiller krav til hvor tydelig fokusmarkeringen er.
Dette kriteriet er generelt viktig for brukere som navigerer med tastatur, men blir særlig krevende for brukere som også har noen form for kognitive utfordringer, da det blir vanskelig å skjønne hvor fokus befinner seg når objektet ikke er synlig.
Vanlige feil opp mot disse kriteriene er:
- Fokus havner inne i en meny som brukeren ikke har åpnet
- Fokus havner bak en åpen modal
Focus Appearance
Kriterie 2.4.13 (AAA) stiller tydeligere krav til utforming av fokusmarkering. Der 1.4.11 Ikke-tekstlig kontrast i prinsippet bare stiller krav til øyeblikksutseendet til fokusmarkeringen, stiller 2.4.13 også krav til endring fra opprinnelig utseende. Kravet de setter er en ramme med minst 2 piksler tykkelse, og en endring fra opprinnelig utseende som medfører kontrast på minimum 3:1 mellom opprinnelig utseende og fokusmarkeringen.

Også dette kriteriet er generelt viktig for brukere som navigerer med tastatur, men blir særlig krevende for brukere som også har noen form for kognitive utfordringer og/eller nedsatt syn, da det blir vanskelig å skjønne hvor fokus befinner seg hvis fokusmarkeringen er lite tydelig.
Dragging movements
Kriterie 2.5.7 (AA) har nær slektskap til 2.5.1, men der 2.5.1 handler om flerfinger-bevegelser på berøringsskjerm eller spesielle bevegelsesbaner, så handler 2.5.7 om at også enklere bevegelser skal være mulig å håndtere gjennom klikk eller trykk.
Et eksempel her kan være sortering i en liste, der du må tilby mer enn klikk-og-dra, for eksempel at hvert objekt har knapper som kan sende dem opp eller ned i rekkefølgen.
Dette kriteriet er særlig viktig for personer med motoriske utfordringer, men en slik funksjon er også lettere å oppdage og forstå enn ren klikk-og-dra, slik at det også vil være til hjelp for brukere med kognitive utfordringer.
Target size
Med kriterie 2.5.8 (AA) har vi endelig fått et kriterie som setter krav til klikkflatestørrelse på AA-nivå. Med krav om 24 x 24 piksler er kravet rett nok noe under hva Apple og Android sier i sine retningslinje, henholdsvis 44 x 44 piksler og 48 x 48 piksler, men det er likevel bra å få dette inn på AA-nivå. Merk at størrelsen på klikkflaten kan være større enn det visuelle utseendet.

Dette kriteriet er særlig viktig for brukere som navigerer med mus eller berøringsskjerm, og har motoriske funksjonsnedsettelser. Men også dette senker terskelen for brukere med kognitive vansker - når det blir lettere å treffe, blir det lettere å få til det man ønsker, og reduserer sjansen for a brukeren gir opp. Enkelte kan tro at det er regelrett feil i grensesnittet hvis de gjentatte ganger ikke får til det de forsøker å få til.
Consistent Help
Kriterie 3.2.6 handler om at hjelpefunksjoner skal presenteres i samme rekkefølge alle steder de presenteres innenfor samme løsning. Det kan for eksempel være at disse listes ut i sidefoten, men også på en artikkelside som går mer i detalj om de aktuelle funksjonene.
Hjelpefunksjoner omfatter i denne konteksten:
- Kontaktdetaljer som lar deg kontakte et menneske. Dette kan være generelle kontaktpunkt som sentralbord, felles epostadresse eller adresse til fysisk skranke, men det kan også være kontaktdetaljer for spesifikke personer.
- Funksjoner for å komme i kontakt med et menneske, for eksempel kontaktskjema eller menneskelig chat.
- Selvhjelpsfunksjoner som Ofte stilte spørsmål og lignende.
- Automatisert kontaktmekanisme, for eksempel chatbot.
Årsaken til at de skal presenteres i samme rekkefølge, handler om at enkelte brukere kan streve med å finne sitt prefererte valg dersom rekkefølgen endrer seg, og dette gjelder særlig brukere med nedsatte kognitive evner.
Redundant entry
Kriterie 3.3.7 (A) er ett av dem som virkelig viser at WAI ønsker å skape forbedringer for brukerne generelt. Det er mange brukere som blir frustrerte av å oppgi informasjon som allerede burde være kjent for mottakeren. Dette gjelder kanskje særlig brukere som har motoriske utfordringer, fordi det å fylle ut noe kan være svært tidkrevende.
Noen vanlige situasjoner som bryter med dette kriteriet:
- Du er innlogget, men når du starter en chat blir likevel spurt om hvem du er og hvordan du kan bli kontaktet.
- Du søker om en offentlig tjeneste, men løsningen er ikke koblet til offentlige registre, så du må manuelt fylle ut dine personlige detaljer.
Accessible Authentication
Dette er kanskje starten på slutten for CAPTCHA? Målet er i hvert fall at det skal bli lettere å etablere brukerkonto og logge inn, ved at det skal være mulig å autentisere seg uten å gjennomføre en kognitiv test, derunder huske passord eller forstå en CAPTCHA. Som med en del annet i WCAG har de laget to nivåer, med 3.3.8 (AA) of 3.3.9 (AAA), og forskjellen er hvor streng man er med alternativene som tilbys:
- Tilby alternativ til kognitiv test. For eksempel tilby engangslenker for innlogging som sendes til brukeren registrerte epost eller mobil.
- Tilby hjelp i fullføre kognitiv test. For eksempel tillatte å lime inn kopiert innhold, slik at brukeren kan ha passordene sine lagret et egnet sted og kopiere disse derfra.
- Objektgjenkjenning (kun 3.3.8 (AA)). Den kognitive testen innebærer å gjenkjenne objekter.
- Personlig innhold (kun 3.3.8 (AA)). Den kognitive testen er å gjenkjenne ikketekstlig innhold som brukeren selv har lagt inn i sin profil.
Blir dette inkludert i lovkravene?
Ikke umiddelbart. Men med tanke på historikken, er det sannsynlig at de vil komme inn etter hvert. Vi har nylig rundet 15 år med lovgivning innen universell utforming, ettersom den daværende Diskriminerings- og Tilgjengelighetsloven ble gjeldende fra 1. januar 2009. Siden den gang har vi hatt én tydeliggjøring av lovverket, to store revisjoner av lovverket, og en tredje revisjon er under arbeid:
- Den første forskriften for universell utforming av IKT kom i juli 2013, gjeldende fra juli 2014, og gjaldt alle åpne nettsteder for private, offentlige og frivillige virksomheter.
- I 2017 ble forskriften oppdatert til å inkludere det digitale læringsmiljøet i skole og utdanning, gjeldende fra 2018.
- I 2021 ble forskriften oppdatert for offentlige virksomheter, der de fra 2023 måtte forholde seg til WCAG 2.1, og dessuten må sikre universell utforming på intra- og ekstranett.
- Nå jobber myndighetene med i hvilken grad EUs tilgjengelighetsdirektiv skal inkluderes i norsk lovverk, som handler om at ikke bare de digitale grensesnittene skal fungere bra, men at også produkter skal ha god universell utforming, for eksempel at nettbrett som skolene kjøper inn skal ha kapasitet til å støtte brukerne.